This tutorial is for people who are just starting out Photoshop or for the people who have been using Photoshop but don’t know how to use Layer Masks.
The basics of Layer masks are incredibly simple but very powerful.
As always we’ll go over a simple tutorial that will quickly teach you how to use Layer Mask Basics. I think that actually doing something is the best way to learn. At least doing some thing is much, much better than just reading about it 😀
First, a tiny intro:
What happens when someone wears a mask?

Dumb Question, yeah? It’s obvious that everything behind the mask is not visible and everything else is visible. That’s basically how Layer masks work except that you choose where the mask is and how opaque it is. Simple huh? So let’s follow a quick tutorial.
The Final Result of the tutorial is:

Yeah, so it’s a glass that is behind some rocks but in front of the ocean. Notice that the glass is partially transparent and you can see the ocean from inside it but the straw, slice of lemon and the stem of the glass are opaque. And yeah… I know the image isn’t going to win any awards but it’s great for explaining Layer masks 😀
Step 1: Find two images that you want to combine. Here are the images I used:
Step 2: Open both the images in Photoshop. Then, choose the Arrow / Move Tool. Click on the glass image and drag it over to the image with the guy fishing. You can resize the glass so that it’s not too big or you can leave it the way it is. Your choice. Click here for a short flash video of this step if you are having trouble moving the glass image on top of the ocean image.

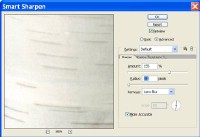
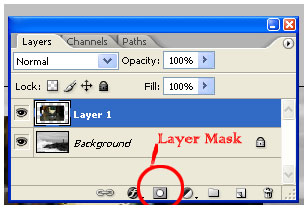
Step 3: Choose the layer with the glass and then click on the Layer Mask button. It’s the rectangle with the circle in it.

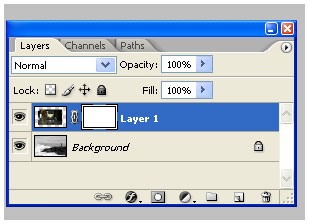
After clicking you’ll see something like this:

There it is! The layer mask. Currently it is set to reveal all of the image, meaning that the mask is off and nothing is hidden (since it is revealing everything!)
Now we actually use the mask. First let’s think of what we’re trying to do.
- We want just the glass visible so we need to get rid of the background of the glass image.
- We also don’t want all of the stem of the glass visible because we want to give the illusion that the glass is sitting behind the rocks.
- We also want part of the top of the glass transparent because we want the viewer to see through it.
If we used just layers and opacity of layers to accomplish this then we’d end up cutting up glass in lots of portions and messing with the opacity and it would be tedious and really, really annoying and would take a long time. That is why we’ll use the layer mask!
Hmm, you’ll also notice that when you click on the layer mask your colors in the color picker turn to black and white. So here it is… the secret of Layer masks: Depending on what the settings are, the color WHITE shows or reveals the image AND the color BLACK hides or masks the image (We’re talking about the image on which the layer mask is applied, not the layer below it). So on to step 4…
Step 4: Grab your PAINTBRUSH. Choose BLACK and start wildly painting. Paint over the stem so it looks like the rocks are infront. Paint over the background of the glass image. Keep on painting until you only have the glass. Now what if you make a mistake and hide part of the glass? No problem. Layer masks are not destructive so just change the color to WHITE and paint over the glass and it’ll magically reappear. You can basically adjust the brush size, or the shade of
gray and you get way more control than using destructive methods. If you use an eraser you can’t easily undo something you did 20 steps before etc etc.
So here is my version of this step:
I’m not worried about being perfect because nothing is being deleted. It’s all there. Just hit the “X” key on your keyboard and you’ll quickly switch between black and white and you can fix your mistakes. Now after you have quickly erased everything that is not needed just zoom waaay in and with a small brush just fix up the edges so they look good. Be sure to get that area in between that lemon slice 😀 .
So now I have something like this:
Step 5: Finally, we need to make the glass a bit transparent. You can do two things. You can a) Set the opacity of the brush to 50% and then paint right over the glass or b) You can change the color of your brush to gray and then paint over the areas you want to make transparent. Using the current settings (i.e White reveals) then if you make your brush dark gray then your glass will be less opaque and more transparent. If you choose light gray then your glass will appear less transparent. Just
paint it gray in the areas where you want it to appear slightly transparent but not in the areas with the lemon slice and straws. If you can’t make the transparent area look smooth (ie. you can see the brush strokes) then just grab the smudge tool and lightly smudge the gray area until it looks good and smooth. You can use any filter or tool on the layer mask and it’ll give you a new sort of effect :D.
That is all. You have the final image:

I hope I was able to show you how layer masks can make your life easier. This is obviously not the only thing you can do with layer masks so keep playing with this and learn more. If you have any questions then leave me comments below and I’ll try my best to get back to you in a timely fashion.
Notes:
- Layer Masks are one of the easiest features of Photoshop to understand. A Layer mask is just what it sounds like: a mask that goes on a layer. Think of what happens when a person wears a mask. You can see through the holes but not through the mask itself. It’s a great way to non-destructively hide parts of a layer. You will not lose any data and to go back to the original state you’ll just delete the mask.
- You can go to Layer > Layer Masks > Reveal All or Hide All to apply the mask (also you can just choose the rectangle with the circle from the Layers window.)
- Use the “X” key to quickly switch between Black and White (to show and hide)
- Shades of Gray in a layer mask change the opacity of the layer.
- A link icon appears in the middle of the layer and the layer mask. If it is linked then both the mask and layer can be moved together. If it is unlinked then you can independently move the layer and its mask.
- Be sure to click the Layer mask rectangle in the layer window when working with layer masks.
- Commonly, layer masks are used with Text and Gradients so experiment with those.
- I’ll continue updating this page with more tutorials and examples if I can think of any 😀
- Comments, Critiques and suggestions are always welcome.